本日は、AfterEffectsの応用としていくつか紹介をしていきたいと思います。
その前にロゴアニメーションを簡単にやってみましょう。
データはこちらからダウンロードしてください。
ロゴアニメーションの作り方は大きくは2つあります。ひとつはAfterEffectsのTEXTレイヤーを用いてロゴを作成するやり方。もうひとつはIllustratorでロゴを作成して.aiファイルとしてAfterEffectsに読み込むやり方です。それぞれの特徴を理解して使ってみましょう。
AfterEffectsの最大の特徴であるシェイプレイヤーを使ってみましょう。シェイプレイヤーを使いこなすとモーショングラフィックスのようなアニメーションが簡単に作れるようになります。まずはその例です。
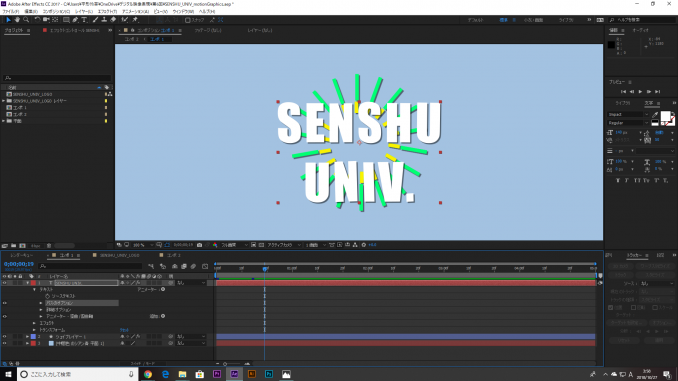
今日は次のようなムービーを作りたいと思います。
このムービー制作で学ぶ要素は
- 平面レイヤー
- シェイプレイヤー 長方形パス
- リピーターによる複製配列
- トランスフォームのウィグル による揺らし
- テキストレイヤーの作成
- アニメーターの歪曲/歪曲軸 による揺らし
- 遠近/ドロップシャドウによる影の作成
- 円の作成とキーフレームアニメーション
- トラックマット(マスクチャンネル)を使う
さて、順を追って作っていきましょう。
新規プロジェクトの作成
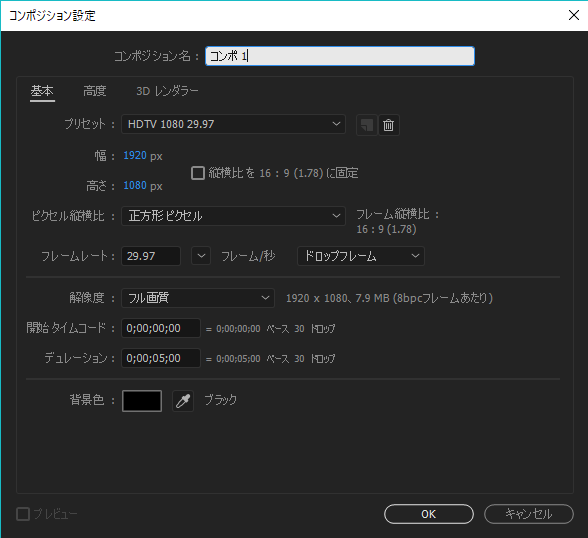
「コンポジション」/「新規コンポジション」で新しいコンポジションを作成します。プリセットは必ず『HDTV 1080 29.97』にしてください。
“コンポ1” とします。
以後は”コンポ1”の中で作業を行っていきます。
平面レイヤーの作成
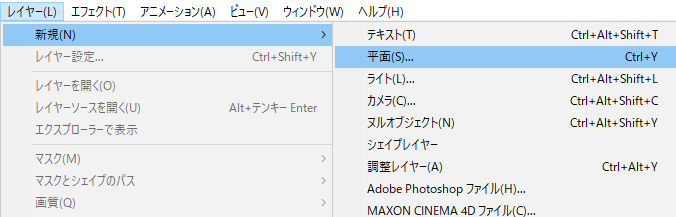
「レイヤー」/「新規」/「平面レイヤー」を作成を選びます。これは背景(BG)になります。背景は色をつけたり、グラデーションにすることができます。

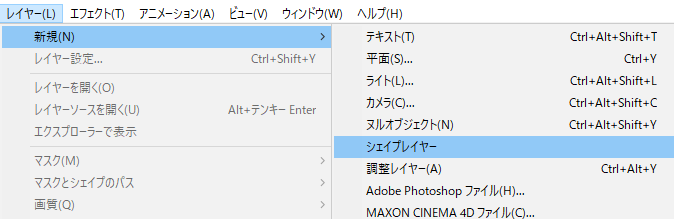
次に、「レイヤー」/「新規」/「シェイプレイヤー」を選びます。
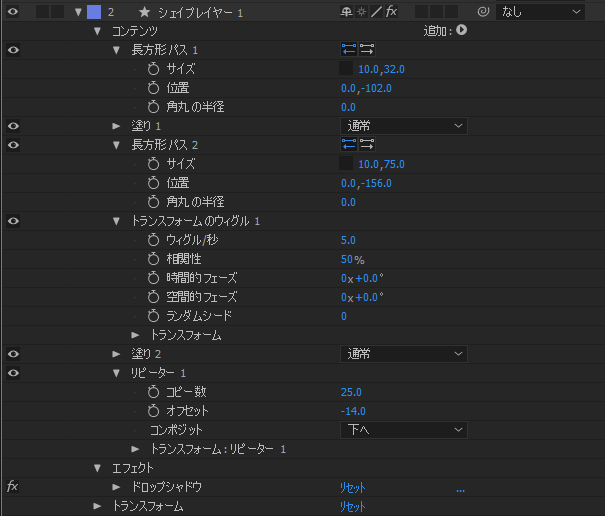
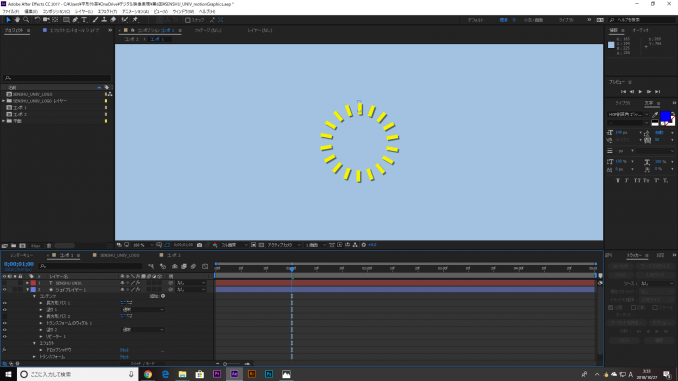
次に、タイムラインの「シェイプレイヤー1」を開き、「コンテンツ」の「追加」から「長方形」を選びます。
「コンテンツ」の「追加」から「リピーター」を選びます。リピーターのコピー数を”25″、長方形パスの中の位置を”0.0 , -102.0″とします。これによって長方形が複製されて円形に並びます。
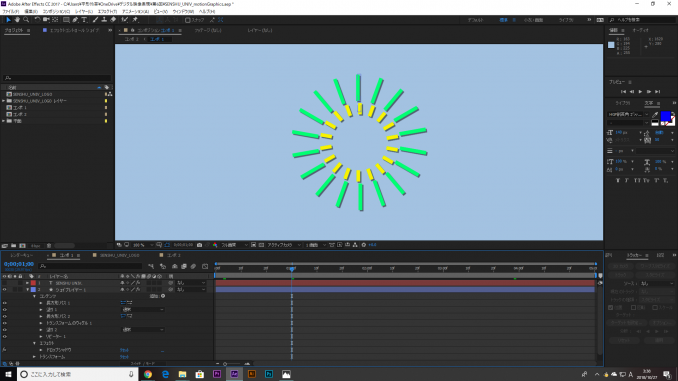
「コンテンツ」の「追加」から「トランスフォームのウィグル」を選びます。中の「トランスフォーム」の位置に数値を入れ、”揺らし”を作成します。
次に、「レイヤー」/「新規」で「テキストレイヤー」を選びます。そのままカーソルを配置して文字”SENSHU UNIV.”を入力します。

中を開いて「アニメーター」の追加で「歪曲」を選び、歪曲を”5″を入力します。文字が歪みながら踊ります。
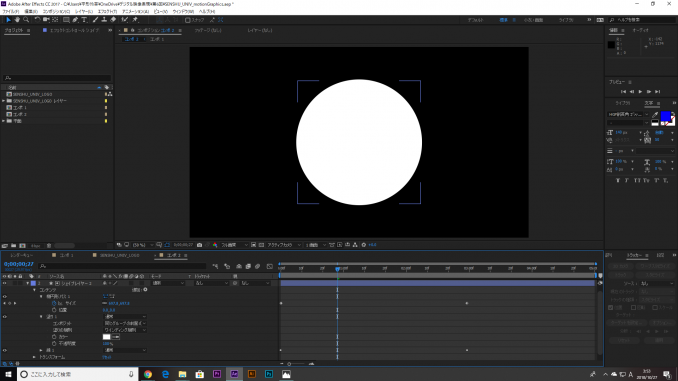
次に、「レイヤー」/「新規」/「シェイプレイヤー」で「楕円」を選びます。そのまま描くと楕円になってしまいます。正円を描く場合には「Shift」キーを押しながら描いてください。
正円が描けます。シェイプレイヤーには属性があり、「塗り」、「線」、などが変更できます。スケールのキーフレームアニメーションを作成します。
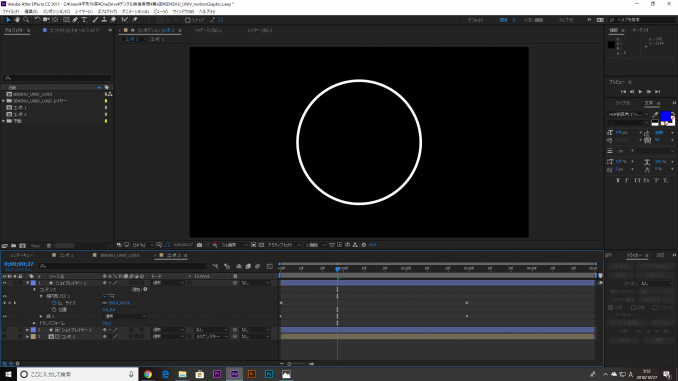
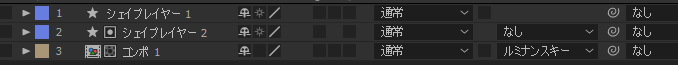
トラックマット(マスクチャンネル)を使う
トラックマットとは、アルファ(マスクチャンネル)を別のレイヤーで指定することです。ちょっと分かりにくいですが、使い慣れてくると大変重宝するのでぜひ覚えてください。
欲しいアルファチャンネルがあるレイヤーをすぐ上に配置して置きます。「トラックマット」モードで「アルファチャンネル」を選択します。注意点は欲しいトラックマットのレイヤーを必ずすぐ上のレイヤーに置くことです。
ここまで出来たら、完成です。
参考チュートリアル を載せておきます。チュートリアルを見ながらやってみると面白いと思います。